web design
I haven't shared much of this project from June, which is a shame cos I think it's some of my best work.

Created with @figma prototype ✨

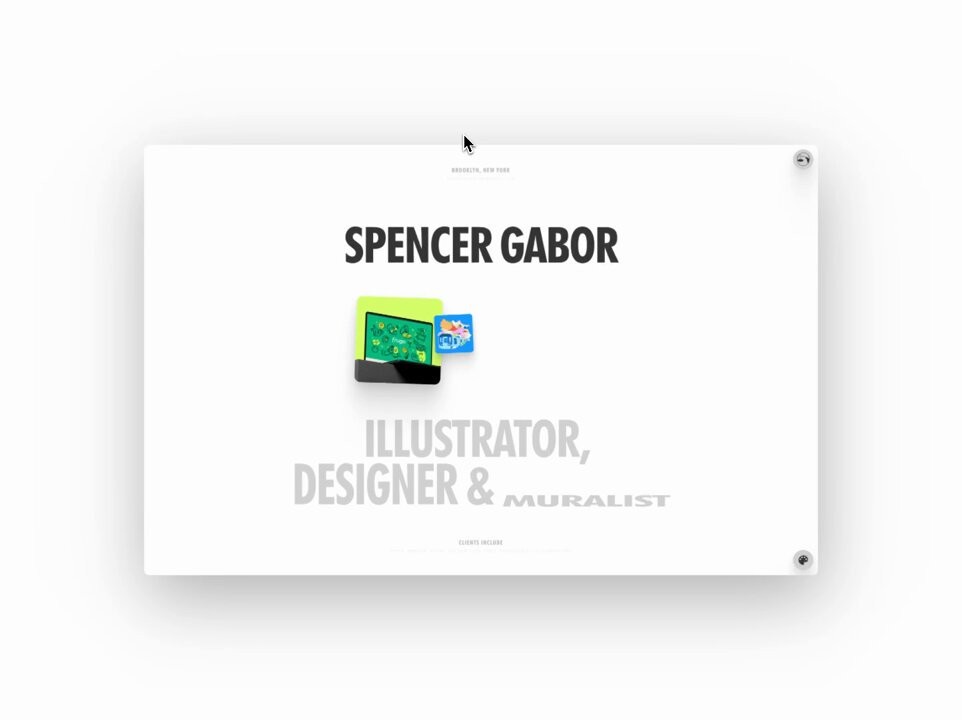
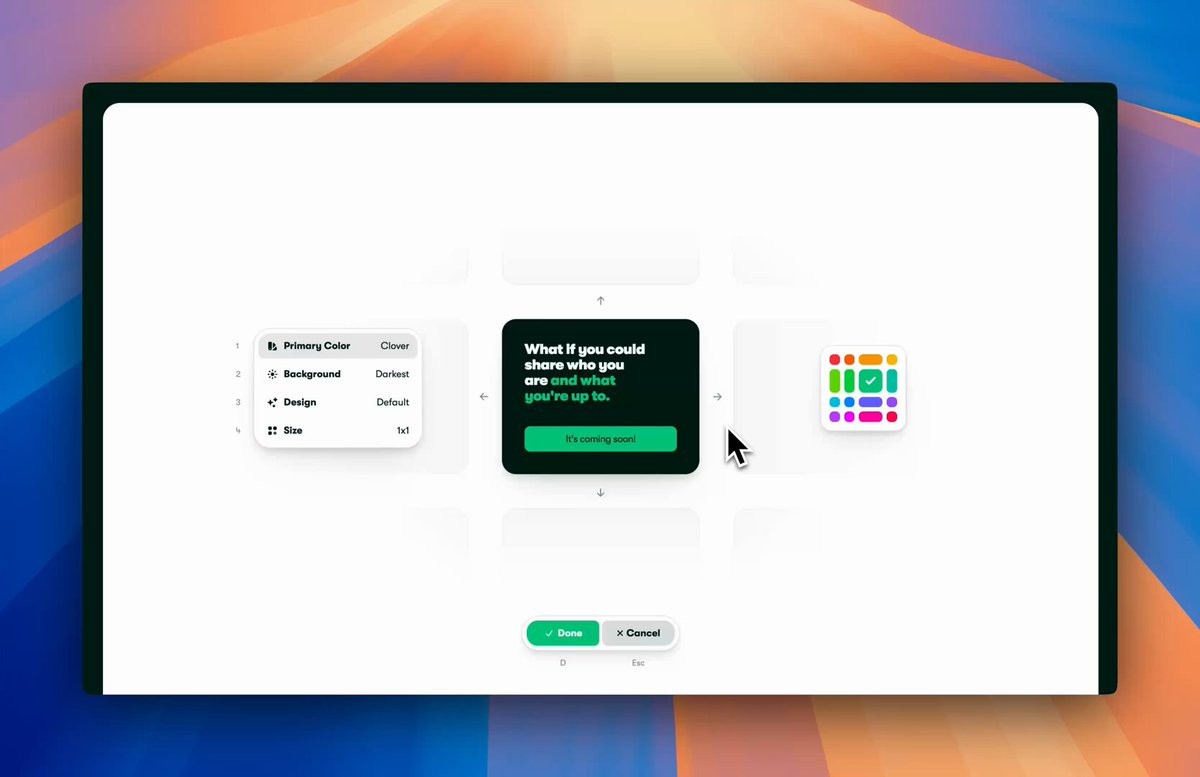
Spencer Gabor is live! Had a lot of fun on this one—especially building the color picker 🎨 Art direction, design, and development in collaboration with the homies @jesper_vos @jaytel__

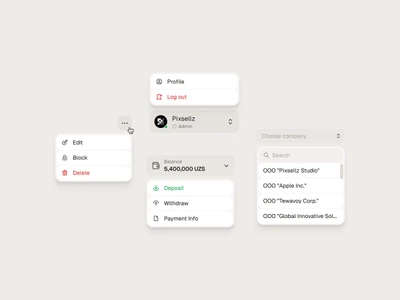
Adaptive input. Made with Tailwind and Framer Motion.


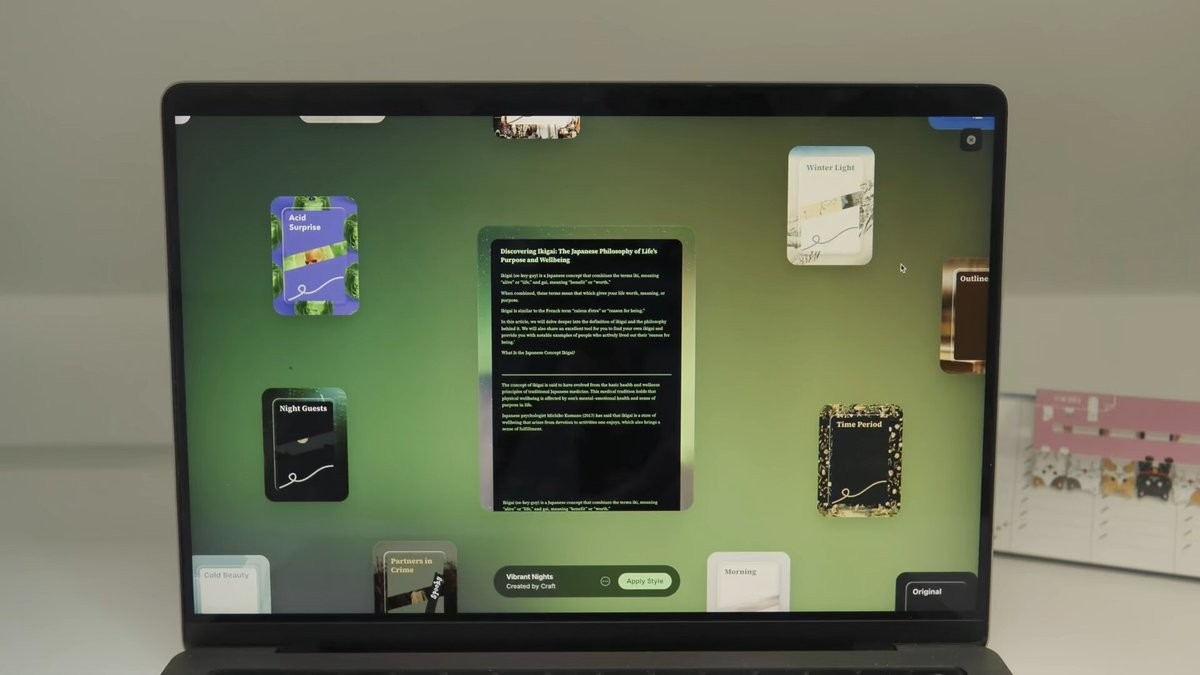
Excited to share a sneak peek of our immersive web gallery at @craftdocsapp! So proud of the incredible craftsmanship of our entire team to bring this vision to life. Stay tuned for more!


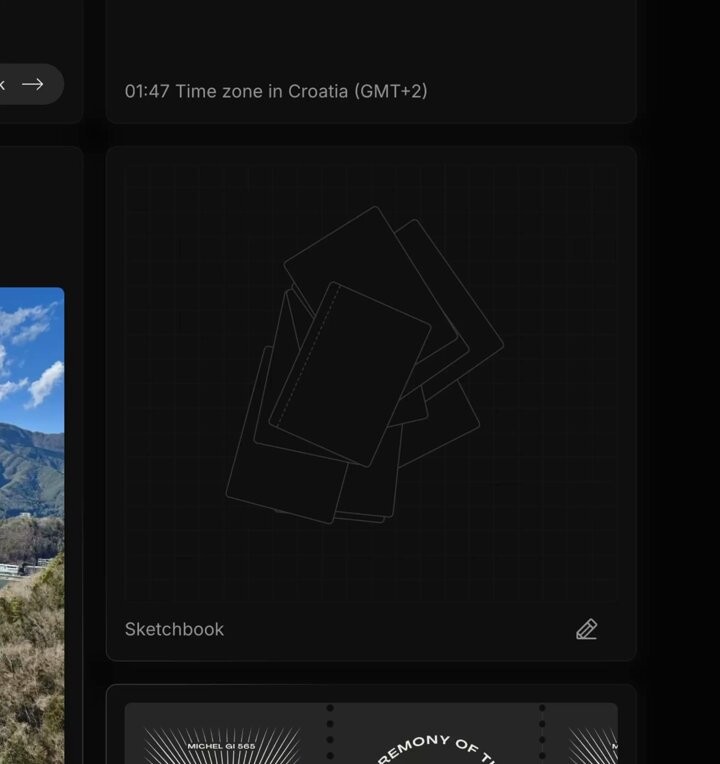
capture your memories ✨


ok one more abuse of this effect... oooooh... shiny...

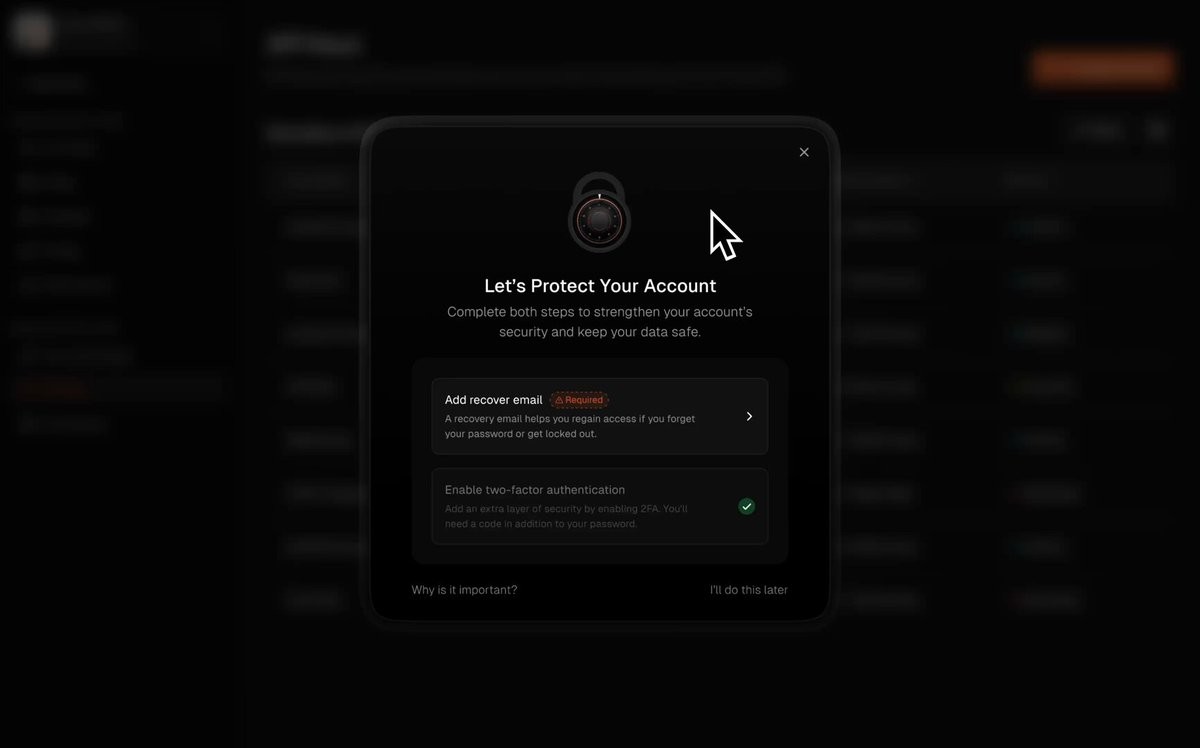
onboarding ends with fog reveal - css-only dynamic fog (no canvas/shaders) - fluid sizing - features the 4 spirits of whimsy



Devouring details for

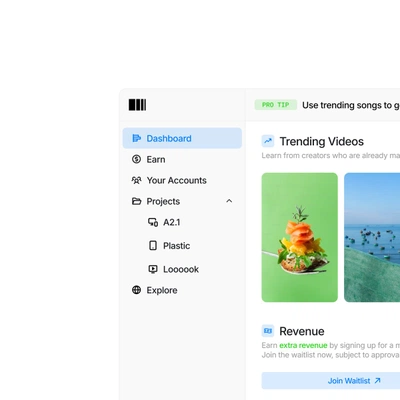
vibe coding some bentos with @marijanapav


This might just be the most fun I’ve had working on an interaction🌟

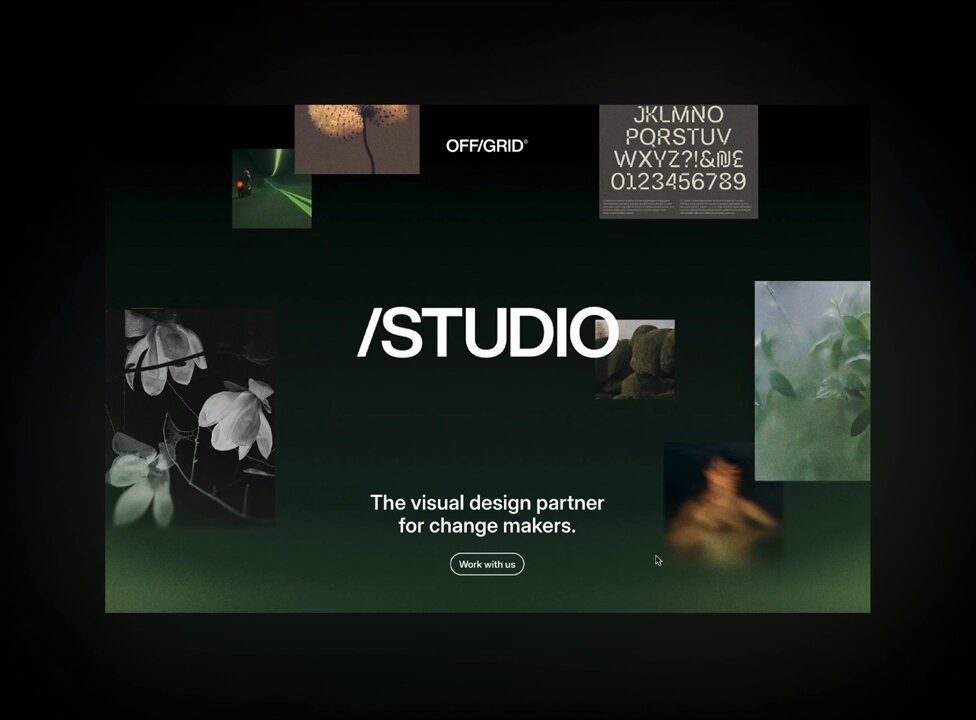
Studio Hero Concept — Made in @Framer


Hits different 🌁 By @oguzyagizkara

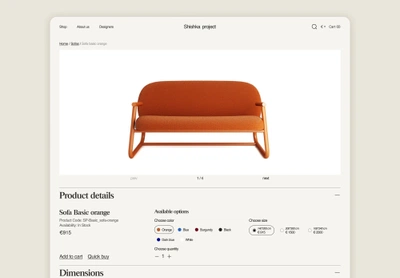
Customize with your mouse, or keyboard 👀

Empty state loop for Acctual