Web Components (code)
NumberFlow Examples

Recipes

Components
MotionNumber for Framer Motion

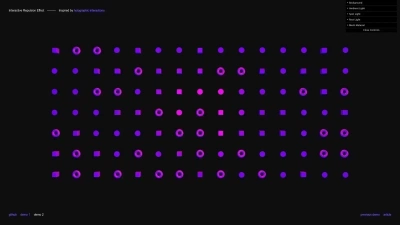
Interactive Repulsion Effect | Demo 2

Grid to Fullscreen Animations | Codrops

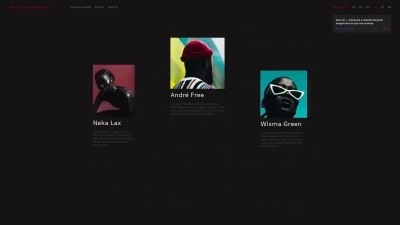
Inspiration for Search UI Effects | Demo 4 | Codrops

Bundui - Tailwind CSS and Framer Motion component collection.

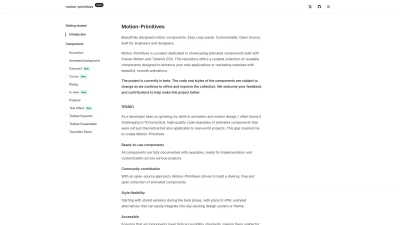
Motion-Primitives

Magic UI

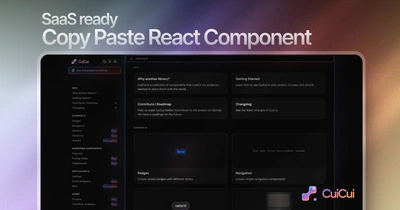
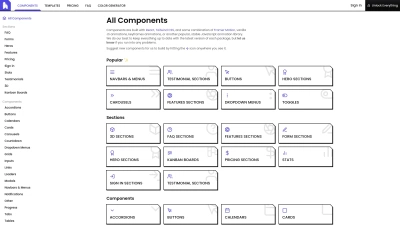
CuiCui | High-Quality React and Tailwind Components for Copy-Paste

Components

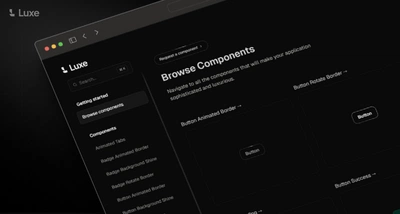
Luxe — Browse Components

Introduction

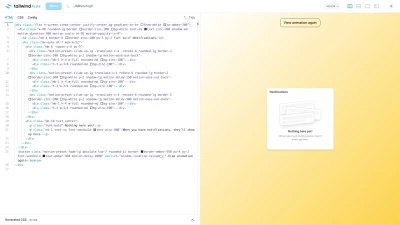
Tailwind Play

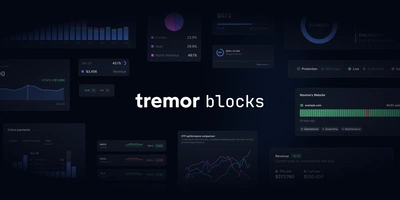
Tremor Blocks – Official Tremor Templates

Lab | Vaun Blu

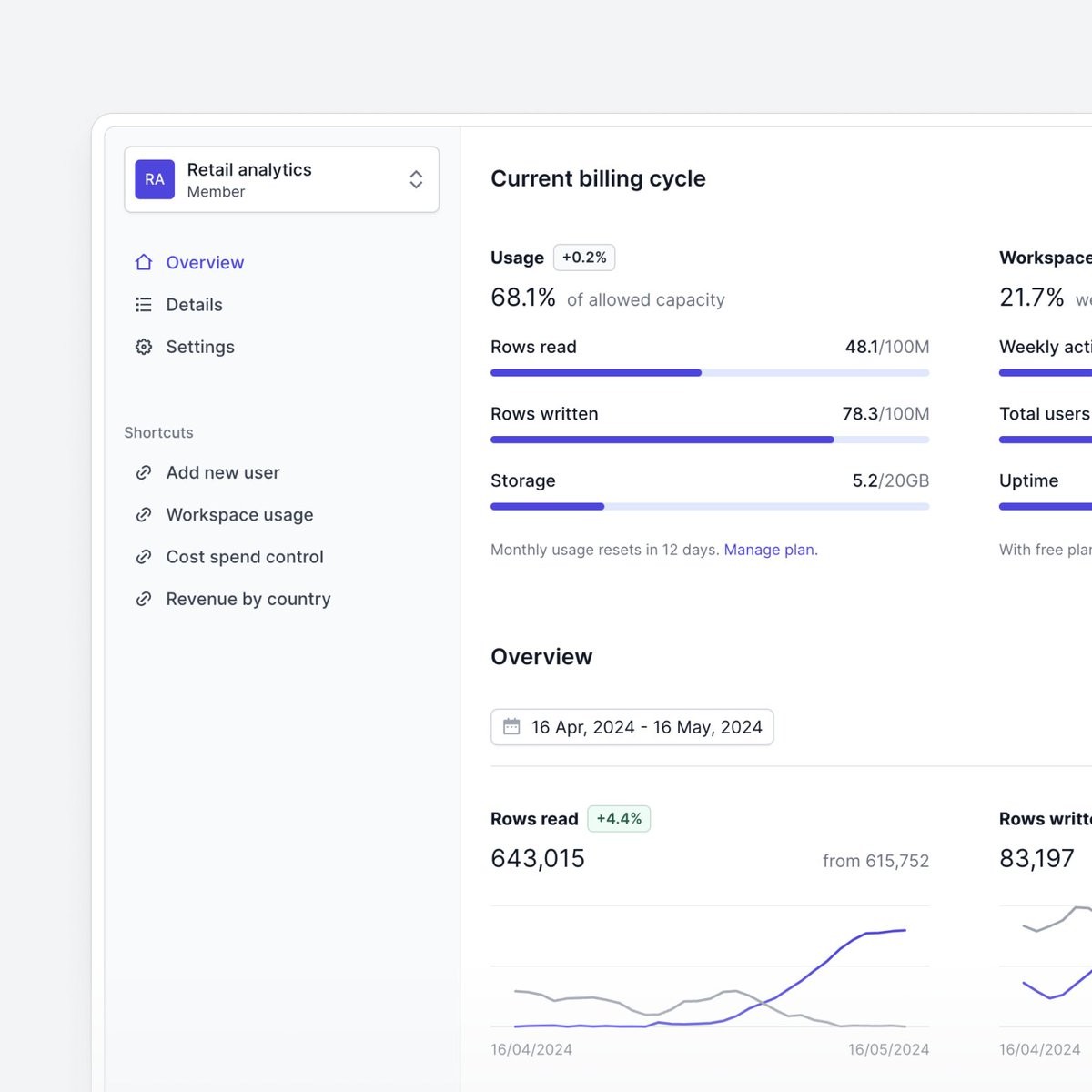
Start 2025 with our open-source dashboard template:


pqoqubbw/icons
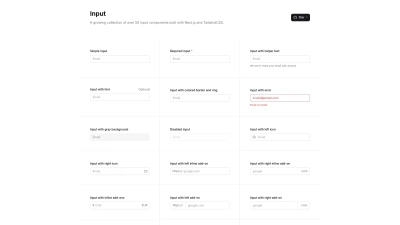
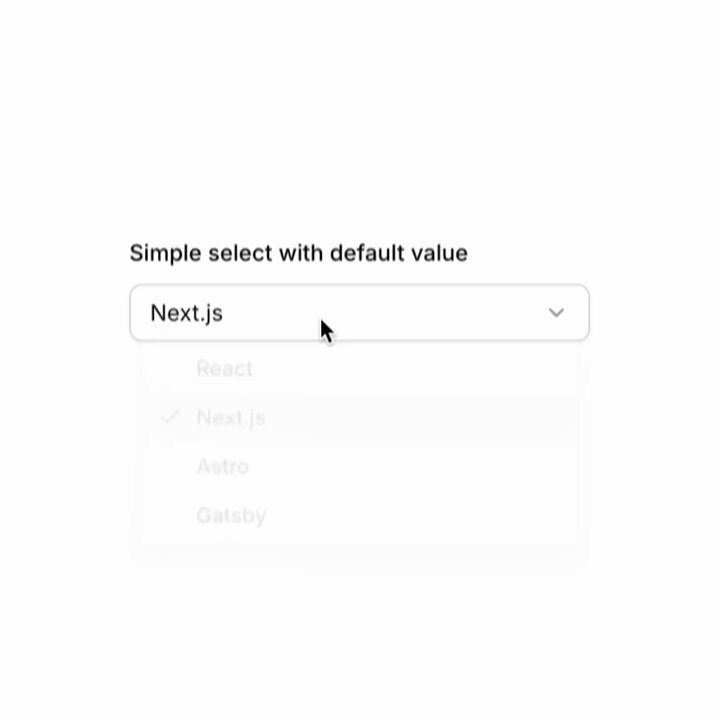
The new Origin UI set just dropped 🚀 Over 50 examples of select, multiselect, and combobox components.


Geist UI

Tremor Blocks – Official Tremor Templates

21st.dev - The NPM for Design Engineers
Little bit of context on Midjourney's swirl! @makeshifted did the algorithm for the ascii swirl. The shipped version ended up being SVG SVG filters had perf problems. We dialed them down but ultimately moved to canvas. I felt canvas usage needed to be "justified" more, so we…

Driver.js
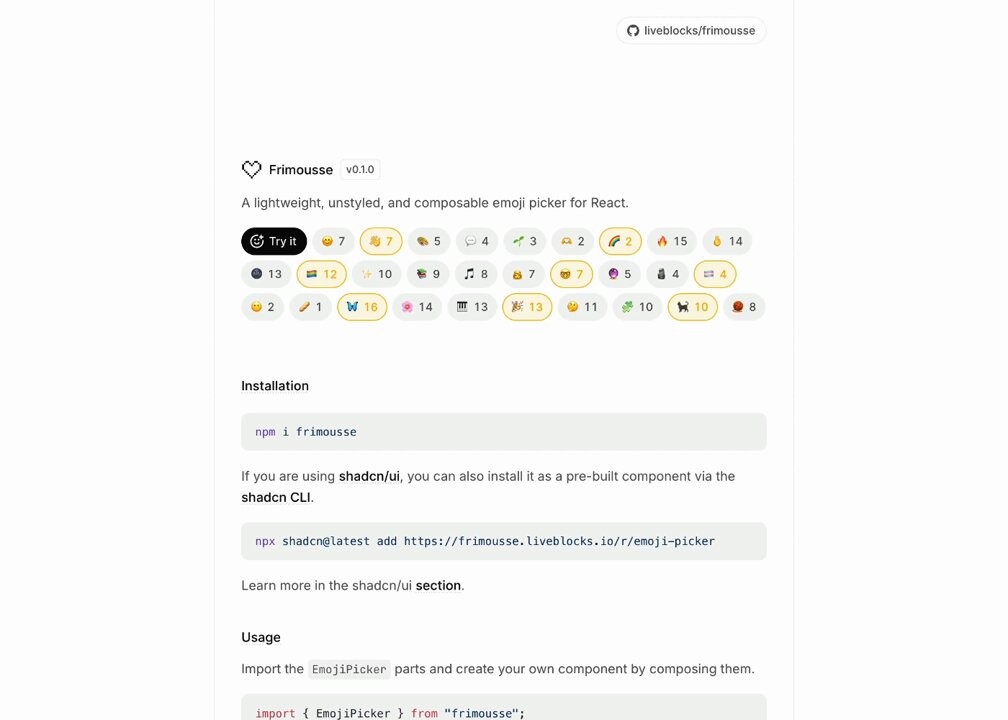
We’re open-sourcing Frimousse—a lightweight, unstyled (but with a @shadcn/ui version too), and composable emoji picker for React. 😊


WebGPU Scanning Effect with Depth Maps | Codrops

Prebuilt animations and interactions for React, Tailwind CSS, Framer Motion and more

React Bits

prompt-kit
📝 New Blog Post 📝 I recently went on a "shader creative-spree" where Post-Processing became my main tool for transforming 3D scenes into stylized art In it, I share the techniques behind the many effects I built and how I combined them in unique ways
