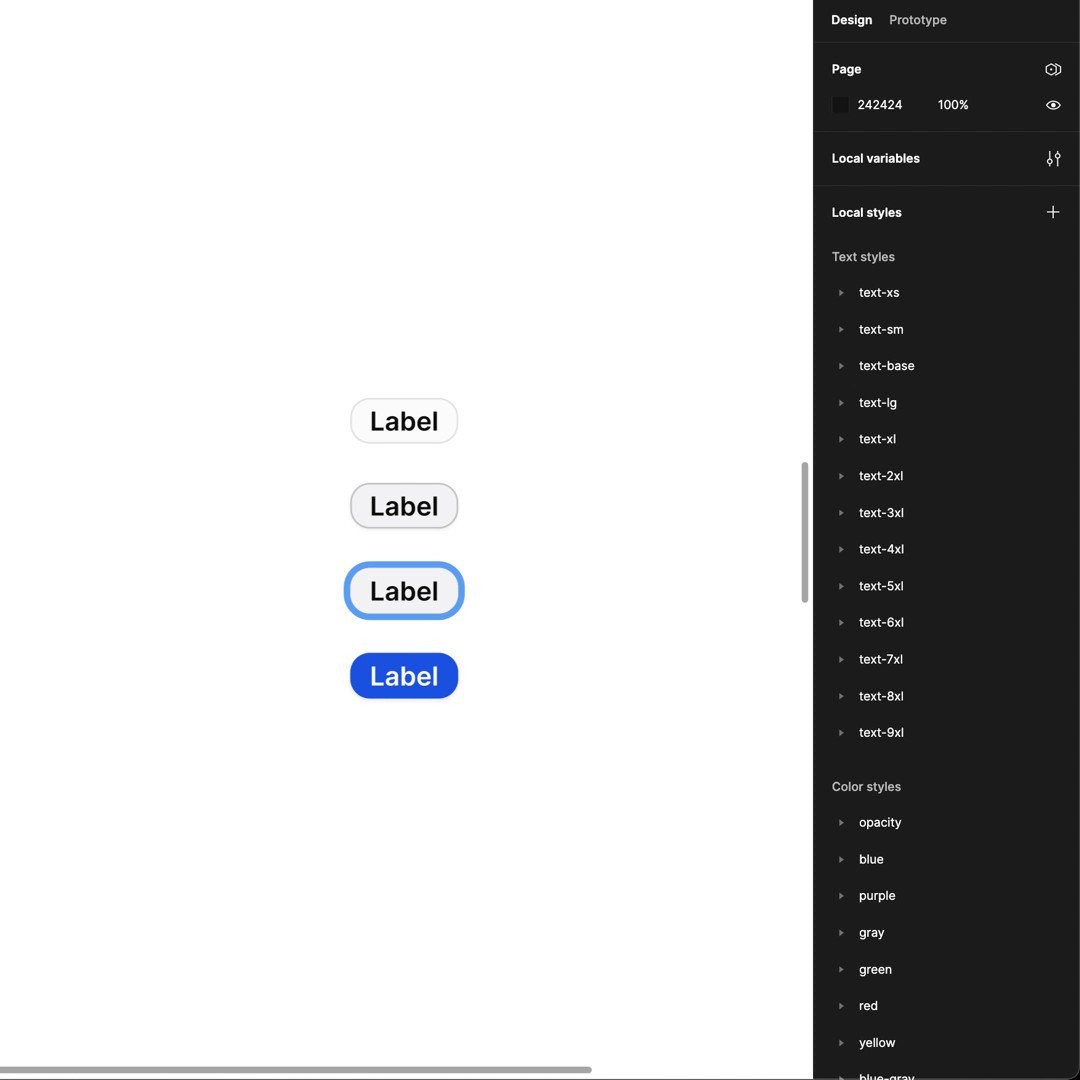
Basic UX/UI
This is the perfect structure for the UI style guide: 🌈 Color styles 🅰️ Typography scale #️⃣ Grids & breakpoints 📐 Spacing system ⚙️ Iconography 🖌️ Illustrations & images 🖥️ UI components ▶️ Animated elements (Lottie files) 🧊 Brand assets
Some to books to help you with your grids and layouts. Links below👇

💎 UI spacing cheatsheet This spacing system was created using a principle of proximity: elements positioned close together are perceived as belonging to the same group. This system works well for dynamic spacing. 👇

How to improve your designs dramatically. A Thread: 🧵

📚 My top bookmarked design-focused accounts: - @jamesm - @doingsomemagic - @cactusui - @vitaspenser - @heyirfanaziz - @abazov7x - @lucchaissac - @namyakhann - @oguzyagizkara - @robably__ - @lucadefreitash - @60fpsdesign - @arvydas_gecas - @ashugeo - @ensaktas - @emirbekinn


Variables en Figma - Tutorial + qué es — uiFromMars
Max level badge component in FIgma. #uidesign #buildinpublic