Motion & Movement

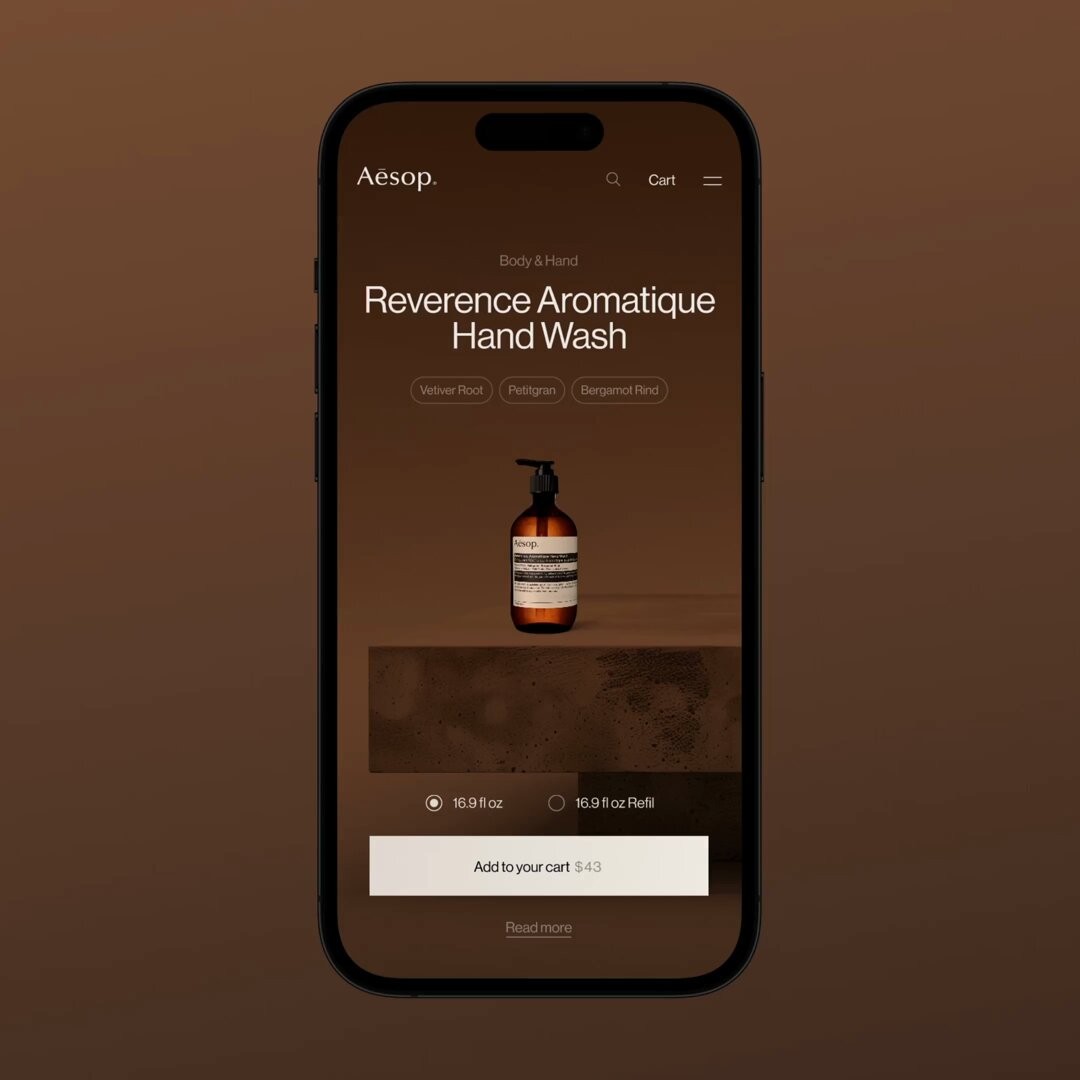
Product Details - Awwwards
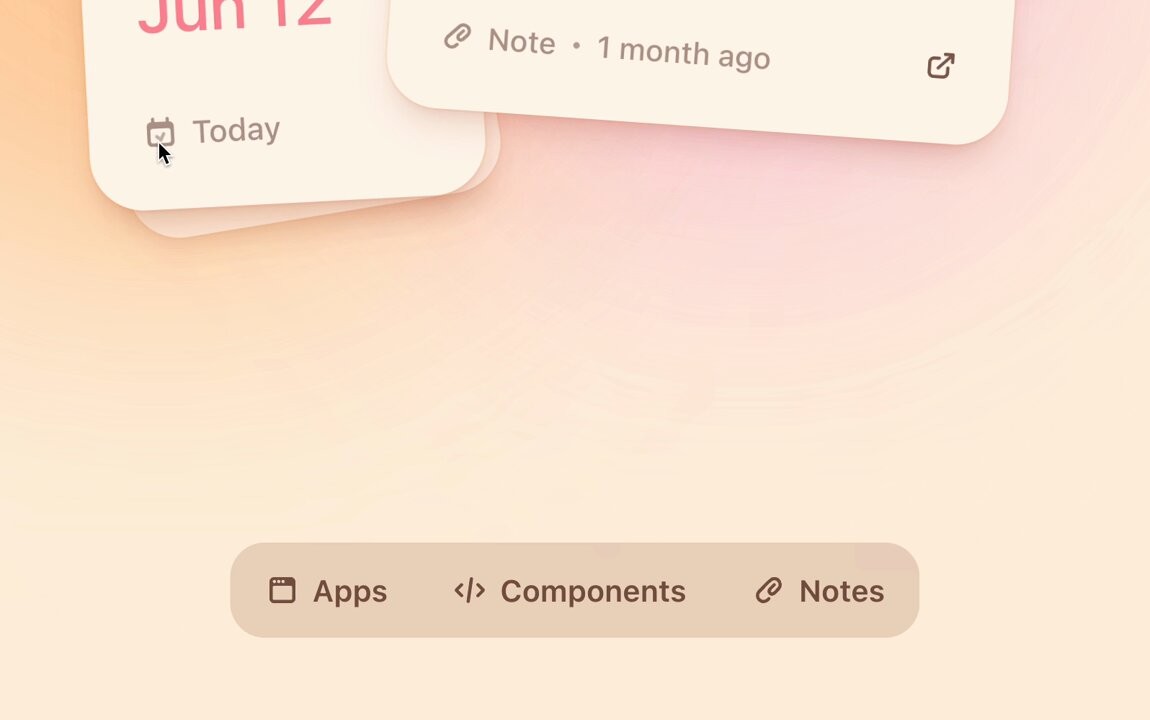
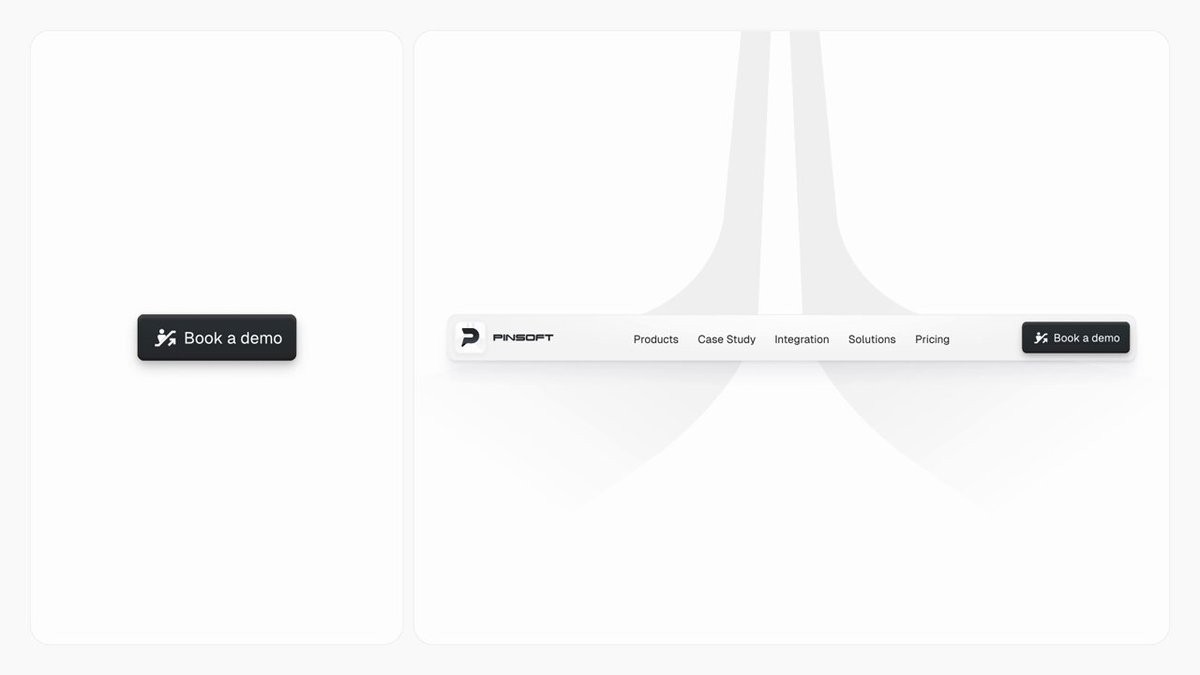
Dynamic Action Bar

Hi y'all, I've been learning @FacebookOrigami Wanted to share some prototypes I made- here is a fun chicken calculator, it's working and it's cute :D 🐔

Animation of the toast banner with transaction states for @matchaxyz

Momentum

🚀 Introducing Motion Cursor, a React component for creative cursor and follow cursor effects. By default, it's a stylable, animatable cursor replacement that automatically grows and adapts to selectable text and clickable targets. It also respects disabled and user-select 🙏


HF-11

Those small details make me 🤤

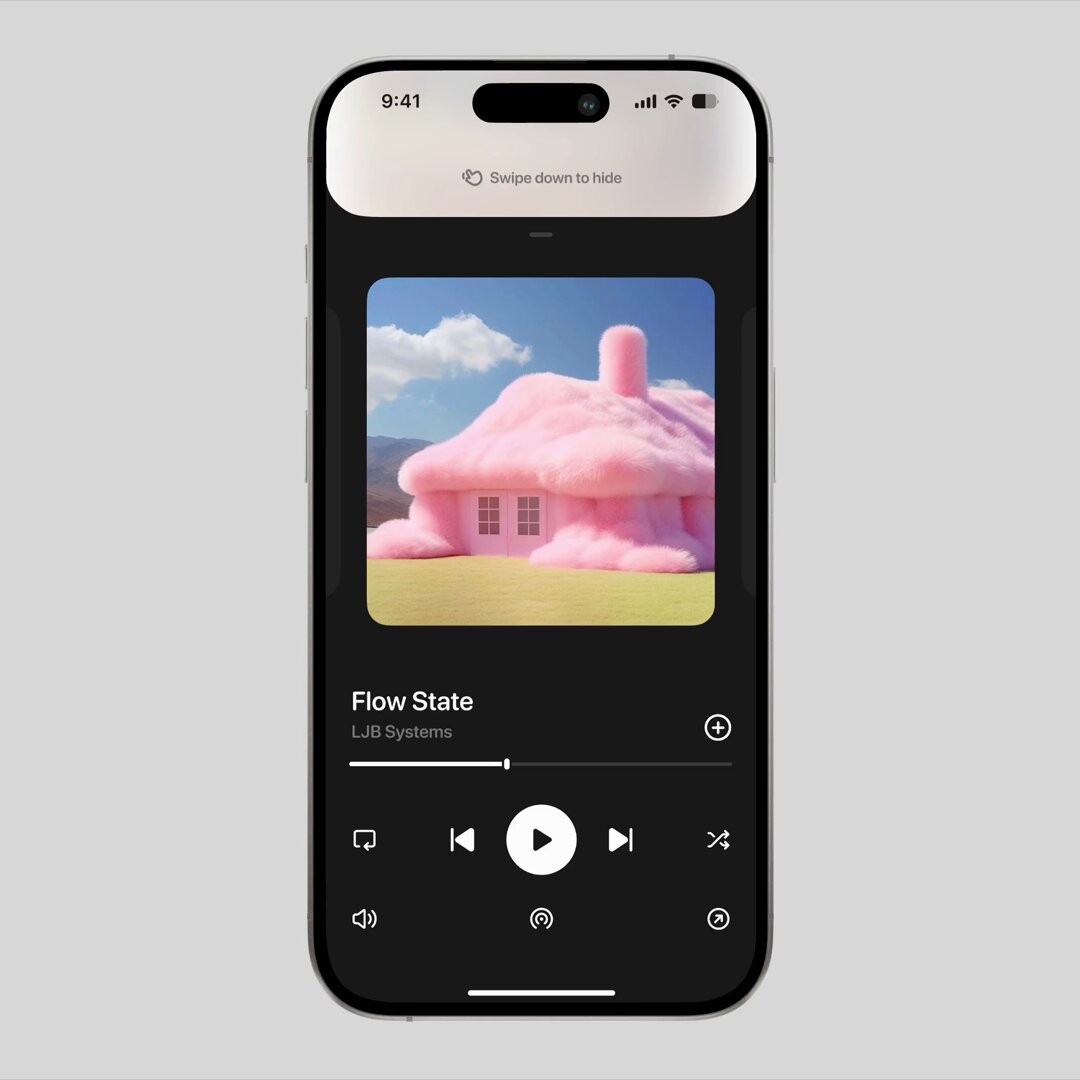
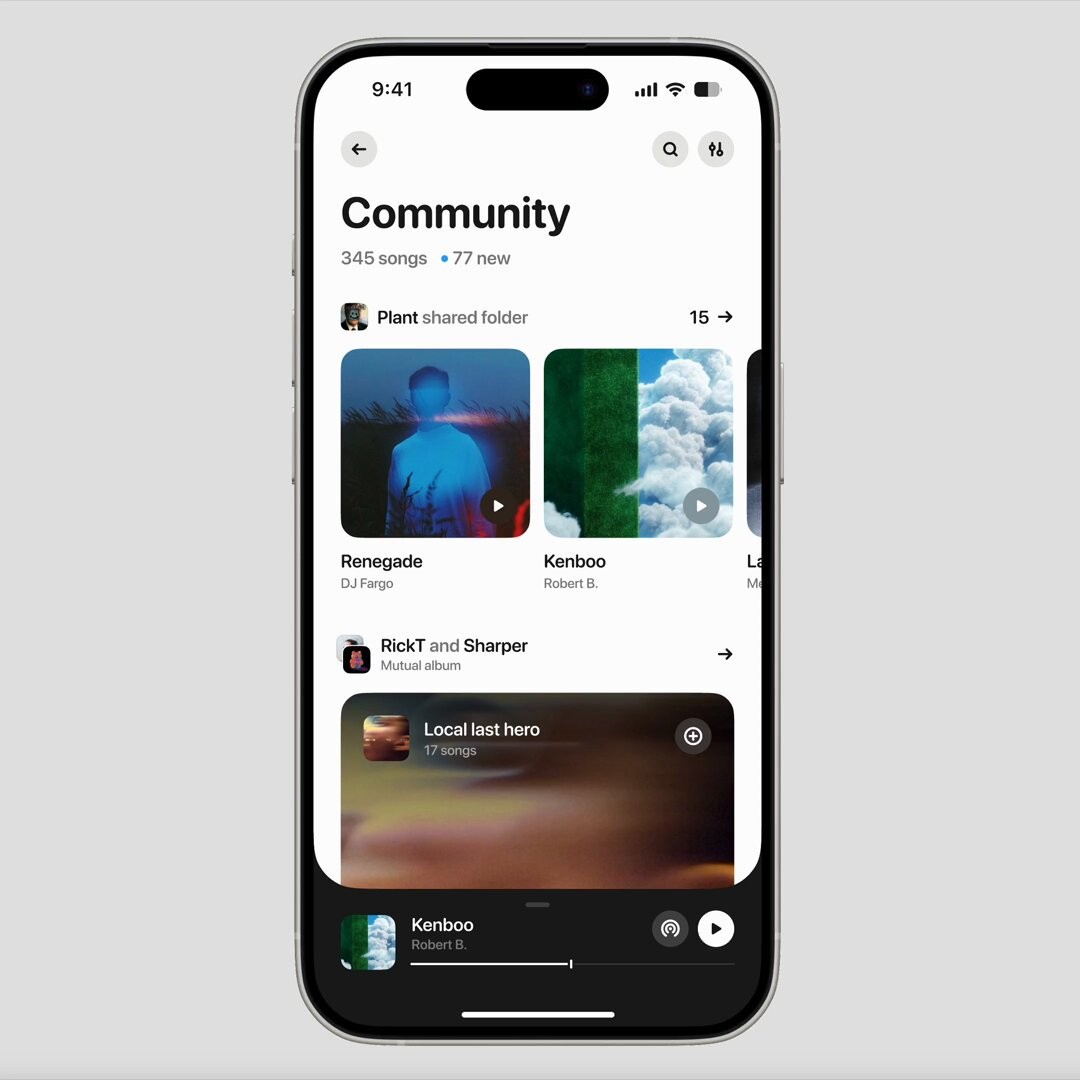
Music player expand interaction


Custom animated progress bars with UIBezierPaths

Andy Allen on LinkedIn: Just imagine how playful software will soon become. Everything must be… | 13 comments
keep your cards & letters 📬 I always feel bad about tossing cards into a drawer, so I created this concept to quickly digitize the cards and letters I want to keep with me. made w @figma

Button Hover State

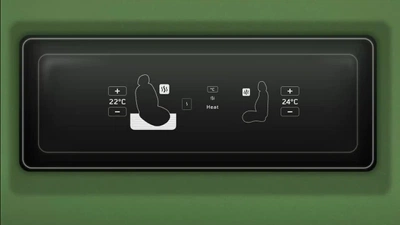
products on the physics table / interaction

meet Glow effect: a customizable gradient animated component with multiple modes and simple controls

🤤

Introducing MotionNumber for @Framer Motion: a ~3kb component to transition, format, and localize numbers. Built on Intl.NumberFormat. Accessible. Customizable.

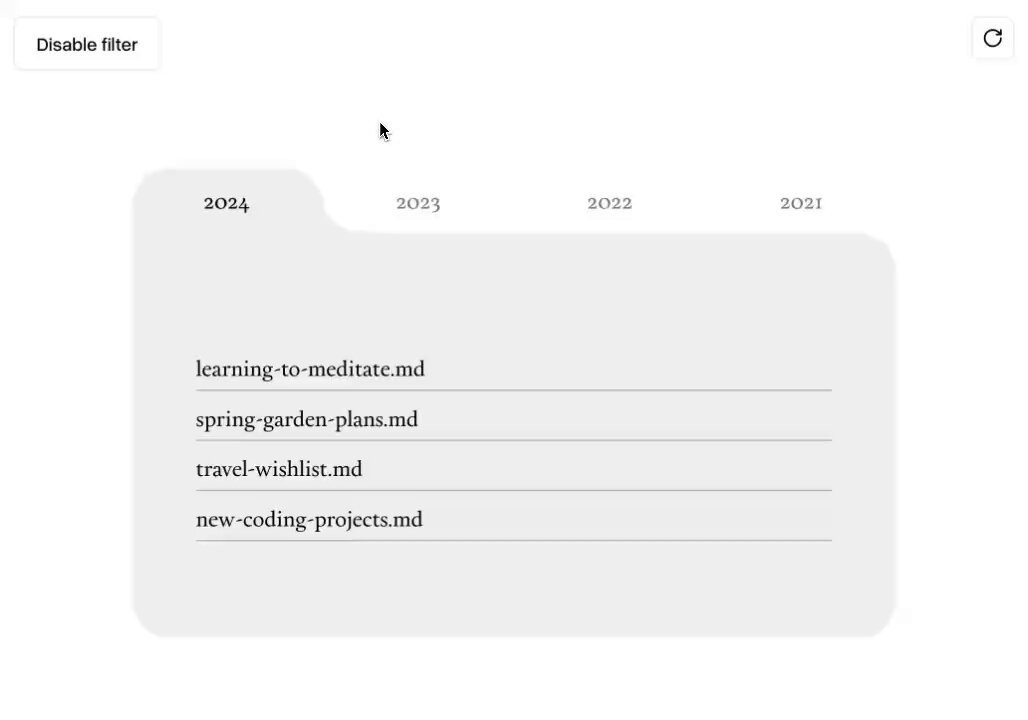
all-corner-rounded interface